Saudações, Habbos!
Eu sou o Motivo.ban e bem-vindos à terceira edição da Oficina de Pixels! Na semana passada eu introduzi algumas ferramentas e funcionalidades básicas do Fireworks, além de ensinar a tirar o anti-aliasing indesejado do Fireworks. Na edição desta semana falaremos sobre CORES! Como conseguir sua paleta, o que é hue shifting e a diferença que ele traz pro trabalho. A edição de hoje está bem gostosinha, então pegue seu cafézinho, se acomode e vamos nessa!
Propriedades das Cores
Você sabia que há muito mais física no seu dia a dia do que você pensa? Olha só: uma cor nada mais é do que uma frequência de onda refletida por um objeto quando a luz incide sobre ele. Na física nós temos o chamado espectro visível, onde naquele intervalo de frequência, aquelas ondas podem ser vistas. Além de serem ondas eletromagnéticas, as cores também emitem temperatura, por isso podem ser classificadas em cores quentes e frias e é esse o princípio da técnica do hue shifting.
Antes de vermos o hue shifting, vamos entender alguns nomezinhos e termos sobre as cores, ok? As cores possuem 3 propriedades diferentes: matiz, saturação e luminosidade, vamos ver cada uma abaixo.
Matiz
É o que distingue uma cor da outra: vermelho, amarelo, verde, azul, tudo isso são matizes, porque são as cores básicas sem variações (laranja, magenta, anil, lilás...). Nós podemos dividir a matiz em 6, é parecido com as notas musicais, olha só:

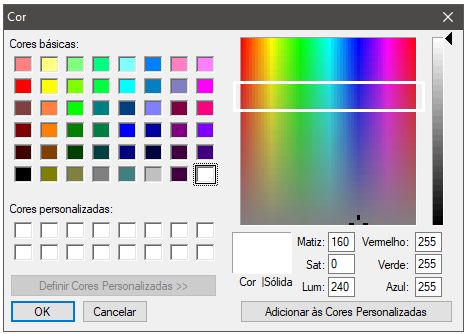
Aqui nós temos a divisão da matiz pela ferramenta de cores do Fireworks. Ela vai até 240, nós dividimos então por 6 e temos aí a cada 40 de variação uma cor diferente. Lembrou alguma coisa? Isso mesmo, nós temos exatamente as cores do arco-íris (laranja não é considerada uma cor base por estar entre a matiz do vermelho e amarelo), provando mais uma vez que a matemática é perfeita.
Saturação
É a quantidade de cor. Quanto mais saturado mais “forte” a cor é. A saturação varia de 0 a 240 no Fireworks, sendo 0 a ausência de cor (totalmente cinza) e 240 a quantidade máxima de cor. Ela é o que vai determinar se a cor é mais apagada ou não.
Luminosidade
É a claridade da cor. Também varia até 240, quanto mais próximo de 0 mais preta a cor é, quanto mais próximo de 240 mais branca a cor é.
Sabendo disso, agora eu posso começar a falar sobre o hue shifting pra vocês.
O Hue Shifting
Essa técnica de iluminação consiste em obter uma paleta com cores/tons variando matiz (hue - matiz; shifting - inconstância, deslocável; hue shifting - variação de matiz). O que geralmente fazem é variar somente luminosidade e, às vezes, a saturação junto, porém, como eu disse, as cores têm temperaturas e quando você ignora isso a arte fica morta e sem vida. Pontos mais iluminados possuem cores mais quentes, pontos menos iluminados possuem cores mais frias.
Eu vou ensinar então como vocês podem obter uma paleta a partir da técnica de hue shifting. Vamos abrir a nosso seletor de cores que tem em qualquer software. Você vai precisar de no mínimo 5 variações de cada cor pra ter uma paleta boa. Vamos então pegar a cor base. Você vai pegar uma com uma saturação nem tão alta nem tão baixa, mais ou menos nessa faixa.
Agora, para escurecer, você vai andando para a direita (roxo) e diminuindo a saturação e luminosidade e para iluminar você vai andando para a esquerda (amarelo) e aumentando a saturação e luminosidade. Cuidado na saturação e iluminação, evite cores fortes demais ou apagadas demais. Cores muito fortes apenas para luzes ou efeitos neon.
Aqui alguns exemplos de como obter as variações das cores:
Vermelho: escureça indo para o magenta (um roxo mais avermelhado), ilumine indo para o amarelo.
Amarelo: ele funciona quase como o branco, para escurecer você vai para o laranja e para iluminar você vai clareando os tons de amarelo evitando o verde.
Verde: escureça indo para o azul, ilumine indo para o amarelo.
Azul: escureça indo para o roxo, ilumine indo para o azul claro/anil.
Roxo/violeta: escureça indo para o azul, clareie indo para o lilás/rosa/vermelho.
Branco: use uma cor base perto de um cinza claro, escureça indo para um azul com baixa saturação e clareie indo para o branco puro.
É importante evitar usar o branco ou preto puros, a não ser que sejam bordas.
Sua paleta provavelmente deverá ficar parecida com essa:

Ela foi retirada do falecido “Pixel Tutoriais” da Habbid.
Bom, agora que você já sabe como iluminar da forma correta, eu desafio você a recolorir uma arte antiga sua usando o hue shifting, não esqueça de comparar o antes e depois ok? Se não tiver uma arte antiga você pode criar um comparativo. Minha dm do Twitter estará aberta a quem quiser enviar, quem sabe ela não aparece aqui próxima semana? Não se esqueça também de deixar seu comentário aqui embaixo sobre a edição dessa semana e o que você quer ver na próxima.
É nessa que eu vou!
Me siga no Twitter @MotivoHB, me acompanhe em primeira mão e tire dúvidas.







































